Web pages are created in HyperText Markup Language usually. They have a number of elements such as scripts, images, etc. that show more of them. It could be that you want to view webpage source code on iPhone, iPad, iPod Touch or Mac using Safari.

Good news is it is easy to see the HTML source code of any webpage using Safari. It’s quite easy to do so if you have your Apple device.
Viewing Source Code of a Safari Webpage on mac
To view the source code on Mac, first you need to activate Develop Mode. Follow these steps.
- Launch Safari on Mac and click Safari -> Preferences.
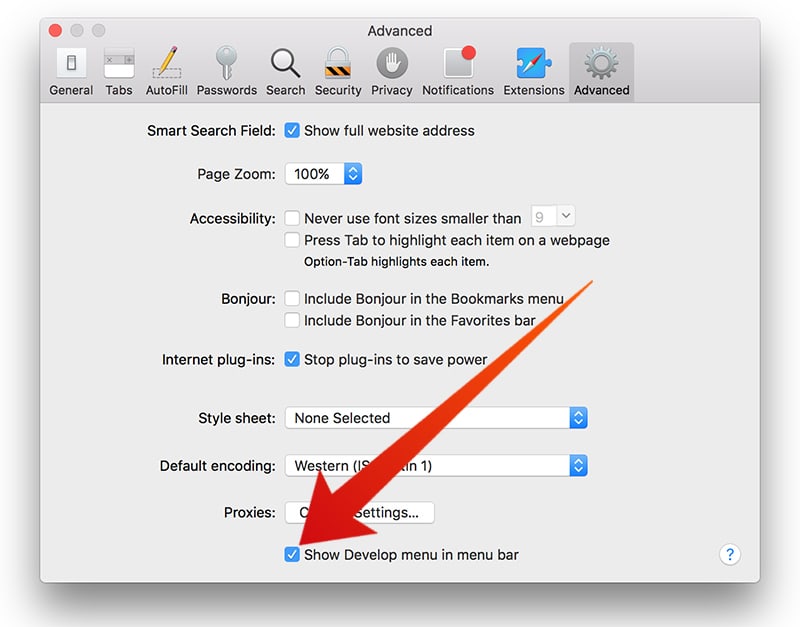
- Click Advanced Tab -> check the box beside “Show Develop menu in the menu bar.”

You’ll now see that the menu bar has a new tap called Develop.
Showing/Viewing Page Source Code on Mac in Safari
Viewing the page source using Safari browser on Mac can be done in three ways:
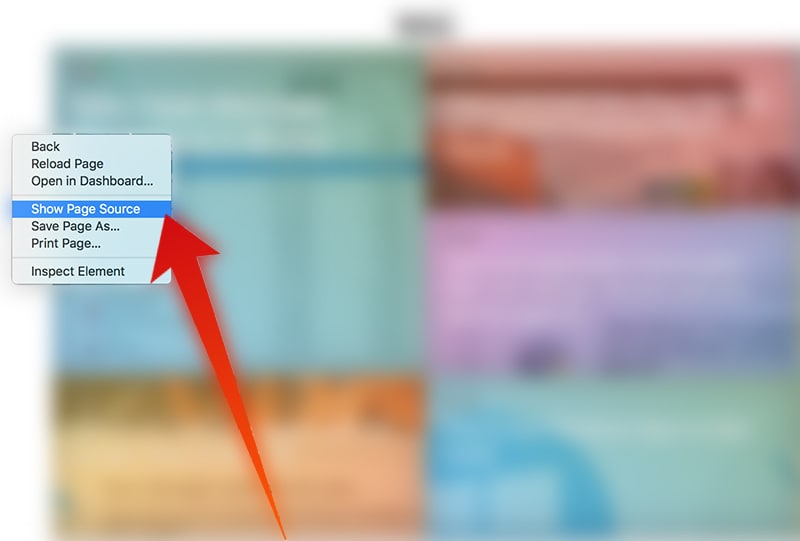
- Right-click on a webpage and choose “Show Source Code” and it will display in the new window.
- While on the web page, press together Option/Alt+Command+U keys.
- While on any web page, select Develop from Menu bar -> Show Source.

View Webpage Source Code on iPhone or iPad in Safari
There are several iOS apps that enable you to see the source code of any web page for Safari in iOS devices. The handiest according to use is “Source” when it comes to seeing HTML sources.
Follow these steps to install and activate the view HTML source code Safari Extension on your iOS device:
- Download “Source: View HTML Source Code of Webpage on Safari” for your iDevice. You’ll have to pay $0.99.
- Launch “Safari” and tap “Share” in the toolbar.
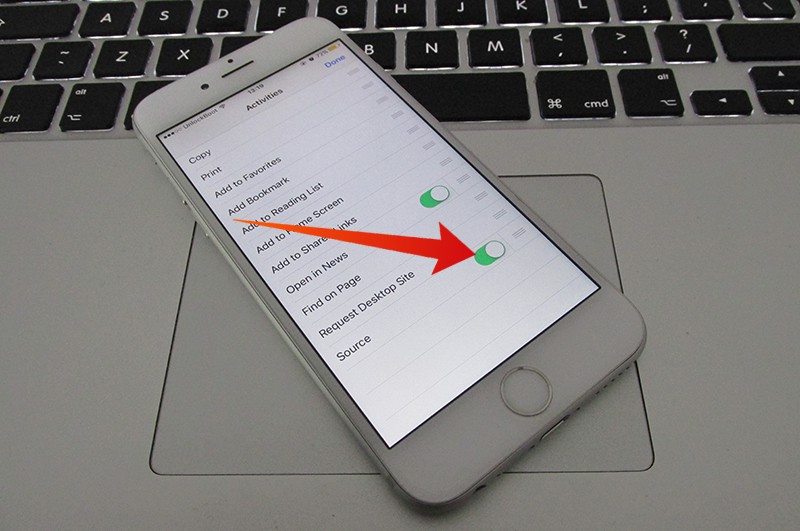
- Scroll towards to the end and tap “More.”
- Activate Source, tap “Done” at the top right for confirmation.

Viewing/Accessing Webpage Source Code
After enabling Safari extension on iPhone or iPad, the source code can be viewed by taking these steps.
- Open Safari on iPhone or iPad and go to any page on the internet.
- The next step is to tap the button “Share.”
- Finally, tap on “Source” and you’ll be able to see the HTML source of the webpage on your iPhone or iPad.

After that, the page source will be shown on your iPhone or iPad. Now you can see the html page source on iPhone, iPad or iPod Touch using Safari browser.

Free Way to View Page Source on iPhone or iPad in Safari Browser
There’s a free way to view page source in Safari for iPhone and iPad. Follow the steps below to create a view source button in Safari:
Step 1: Create a new bookmark and save it in your bookmarks folder.
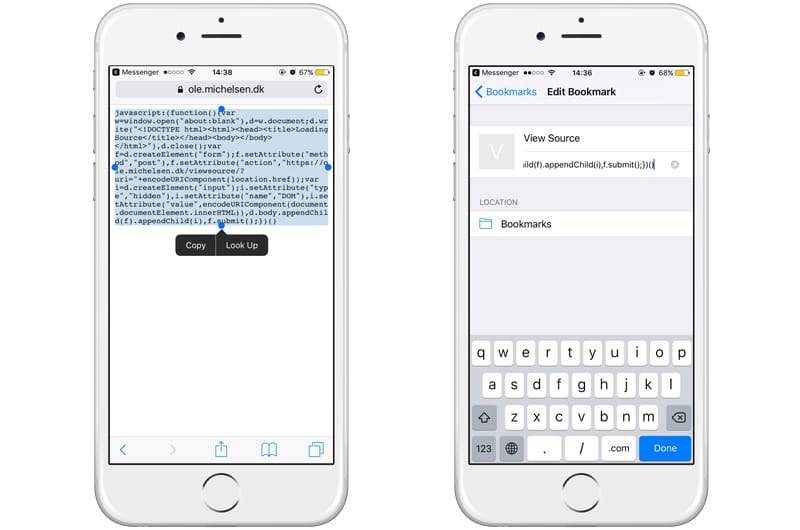
Step 2: Edit the bookmark and instead of webpage address add this javascript code: https://ole.michelsen.dk/viewsource/bookmarklet.min.js

Step 3: Tap Done to save the View Source bookmark.
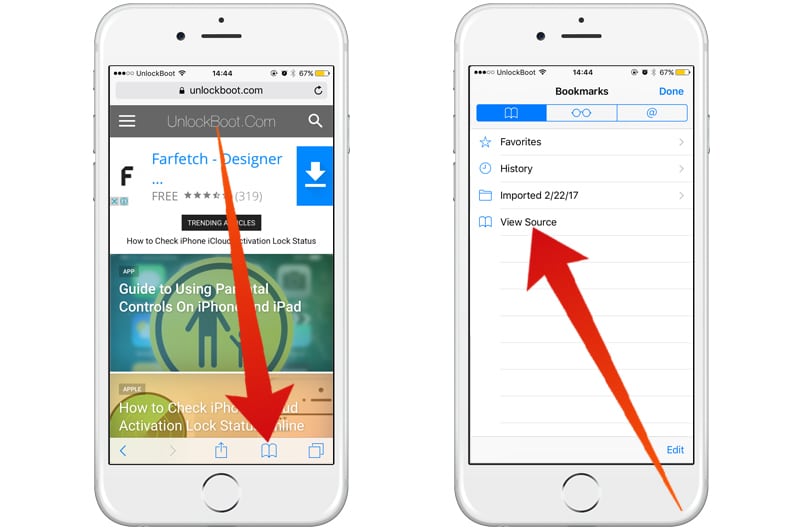
Step 4: Navigate to the webpage you want to view the source code and tap on the bookmarks button.

Step 5: Now tap on the View Source bookmark and the page source will be displayed in a new tab.

You’re done. This is a free way to view page source on iPhone and iPad in Safari browser.
Conclusion
People like me, who are into the development side of iOS, as well as those who are curious, would love seeing the complex source code of Safari webpages. It is also useful to learn a thing or two about it to know if your website looks good to those who browse the web via Safari. What are your thoughts? Did you find this article useful? Feel free to leave comments.










![30 Best Cydia Repo Sources For iOS 16/15/14 Jailbreak [2024] best cydia sources 2020](https://cdn.unlockboot.com/wp-content/uploads/2020/06/cydia-sources-13-100x70.jpg)